READ Free Dumps For Microsoft- 70-486
| Question ID 14778 | You need to enable client-side validation for an ASP.NET MVC application.
Which three actions should you perform? Each correct answer presents part of the
solution.
|
| Option A | Attach a custom validation attribute to the model properties that the view uses.
|
| Option B | Reference the jquery, jquery.validate and jquery.validate.unobtrusive script files in the view.
|
| Option C | Open the web.config file at the project root, and set the values of the ClientValidationEnabled and UnobtrusiveJavaScriptEnabled keys to True.
|
| Option D | For each form element, use the Validator.element() method to validate each item.
|
| Option E | Add data annotations to the model properties that the view uses.
|
| Correct Answer | B,C,E |
Explanation Explanation: B: . The validation can be implemented using jQuery and jQuery validation plug-in (jquery.validate.min.js and jquery.validate.unobtrusive.min.js). C: When you are developing an MVC application in Visual Studio 2012 then the client-side becomes enabled by default, but you can easily enable or disable the writing of the following app setting code snippet in the web.config file.
E: The jQuery validation plug-in takes advantage of the Data Annotation attributes defined in the model, which means that you need to do very little to start using it. Reference: ASP.NET MVC Client Side Validation http://www.codeproject.com/Articles/718004/ASP-NET-MVC-Client-Side-Validation
| Question ID 14779 | You are developing an ASP.NET MVC application in a web farm. The application has a
page that uploads a customer's photo, resizes it, and then redirects the browser to a page
where the new image is displayed along with the final dimensions.
The final dimensions should be available only to the page where the new image is
displayed.
You need to store state and configure the application.
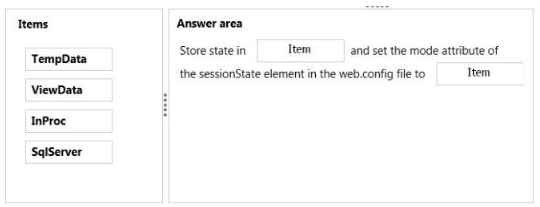
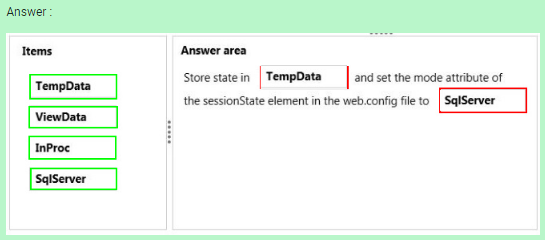
What should you do? (To answer, drag the appropriate item to the correct location. Each
item may be used once, more than once, or not at all. You may need to drag the split bar
between panes or scroll to view content.)

|
| Option A | 
|
| Correct Answer | A |
Explanation