READ Free Dumps For Microsoft- 70-480
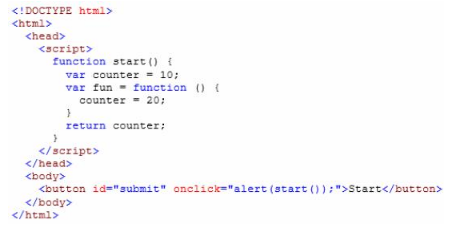
| Question ID 15011 | You have a webpage that includes the following markup and code:

You need to troubleshoot the code by clicking the Submit button.
Which value will be displayed?
|
| Option A | 10
|
| Option B | 20
|
| Option C | Undefined
|
| Option D | Runtime error
|
| Correct Answer | A |
Explanation Explanation: * The outermost assignment, counter = 10; will decide the output that is displayed. * Local variables have local scope: They can only be accessed within the function. Example // code here can not use carName function myFunction() { var carName = "Volvo"; // code here can use carName } * A variable declared outside a function, becomes GLOBAL. A global variable has global scope: All scripts and functions on a web page can access it. Example var carName = " Volvo"; // code here can use carName function myFunction() { // code here can usecarName } Reference: JavaScript Scope
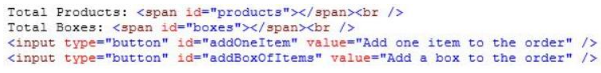
| Question ID 15012 | You develop an HTML5 webpage. You have the following HTML markup:

You need to call the click event for the addOneItem button a determined number of times
when the user clicks the addBoxOfItems button.
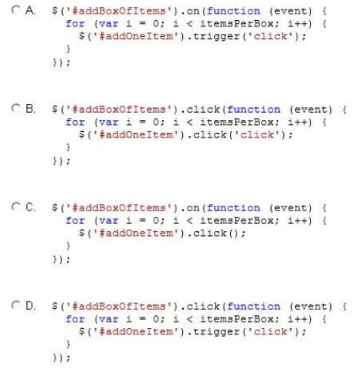
Which code segment should you add to the webpage?

|
| Option A | Option A
|
| Option B | Option B
|
| Option C | Option C
|
| Option D | Option D
|
| Correct Answer | D |
Explanation Explanation: jQuery provides a way to trigger the event handlers bound to an element without any user interaction via the .trigger() method. jQuery's event handling system is a layer on top of native browser events. When an event handler is added using .on( "click", function() {...} ), it can be triggered using jQuery's .trigger( "click" ) because jQuery stores a reference to that handler when it is originally added. Additionally, it will trigger the JavaScript inside the onclick attribute. Reference: Triggering Event Handlers